모비온 광고를 넣기 위해 스크립트를 자신의 광고에 넣은 후 심사를 요청하지만 떨어지는 경우, 즉 반려되는 경우가 많아 많은 질문을 받고 있습니다. 다시 한번 말씀드리지만 저는 모비온 직원이 아니며, 단순히 모비센스 광고를 통해 애드센스 외에 다른 수익을 낼 수 있는 블로그를 만드시는데 도움이 되고자 포스팅합니다.

모비온 광고 애드센스보다 빨리 모비센스 광고 승인받는 법
모비온 광고는 모비센스라고도 부르죠. 애드센스와 다르게 광고를 먼저 블로그에 배치한 후 승인 요청을 한다는 점에서 차이가 있습니다. 그리고 많이 질문하시는 부분 중 하나인 단가는 광고마다 다르며, 노출단가와 클릭단가도 광고마다 다르기때문에 다른 광고(애드센스 등)과 비교하는 것에는 무리가 있습니다. 다만, 다양한 광고형태와 빠른 승인이 모비온 광고에 가장 큰 장점이라고 생각합니다.
이렇게 물어보시는 분들도 있습니다. 왜 모비센스 광고를 넣지 않고 애드센스 광고만 넣느냐. 바로 블로그를 여러 개 운영하고 있기 때문에 광고를 분리시켰기 때문입니다. 모비센스가 적용된 블로그는 아래 예시와 함께 확인하시기 바랍니다. 이전에 글에서(모비센스 광고 넣기 가이드 1 초보 필독) 이미 말씀드렸으나, 무시하고 광고를 넣으려고 하시는 분들이 계셔서 간단하고 빠르게 승인받는 방법으로 광고를 넣으신 후 꼭 이전 필독 글도 읽어보시기 부탁드립니다.
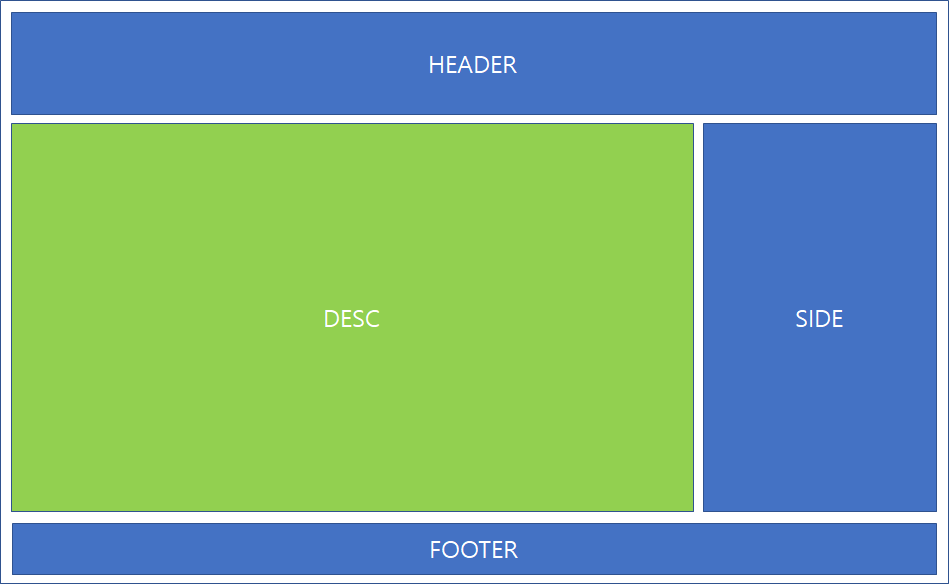
블로그는 크게 웹과 앱으로 나눠져 있습니다. 모비온에서는 웹과 앱을 분리하여 광고를 관리하기 때문에 광고 신청 시 각각 신청하셔서 스크립트를 넣어주셔야 승인이 납니다. 아래는 블로그 웹 환경의 구조입니다. 크게 HEADER(블로그명이나 메뉴), DESC(본문), SIDE(사이드바), FOOTER(맨 아래 블로그 정보)로 4개로 나눠져 있습니다. 이 중 파란색 부분의 광고는 웹스크립트만 발급받아 넣으면 바로 승인이 나지만 연두색 부분인 DESC는 웹과 앱 모두 신경 써줘야 하는 부분입니다. (커스텀 스킨을 사용하시는 분들은 구조가 다를 수 있습니다.)

파란색 부분에 광고는 왜 웹스크립트만 넣어주면 되는 것인가? 바로 스마트폰으로 접속할 때 구조가 바뀌는 부분이기 때문입니다. 좌우가 줄어들면서 파란색 부분은 숨김 처리가 되기에 웹 환경에서만 신경을 써주면 됩니다. 그런데 여기서 짚고 넘어가야 하는 점이 있습니다. 대부분은 연두색 부분인 본문에서 광고수익이 나옵니다. 그 이유는 모바일 환경의 사용자가 많기 때문입니다. 따라서 DESC부분을 더 깊게 보겠습니다.

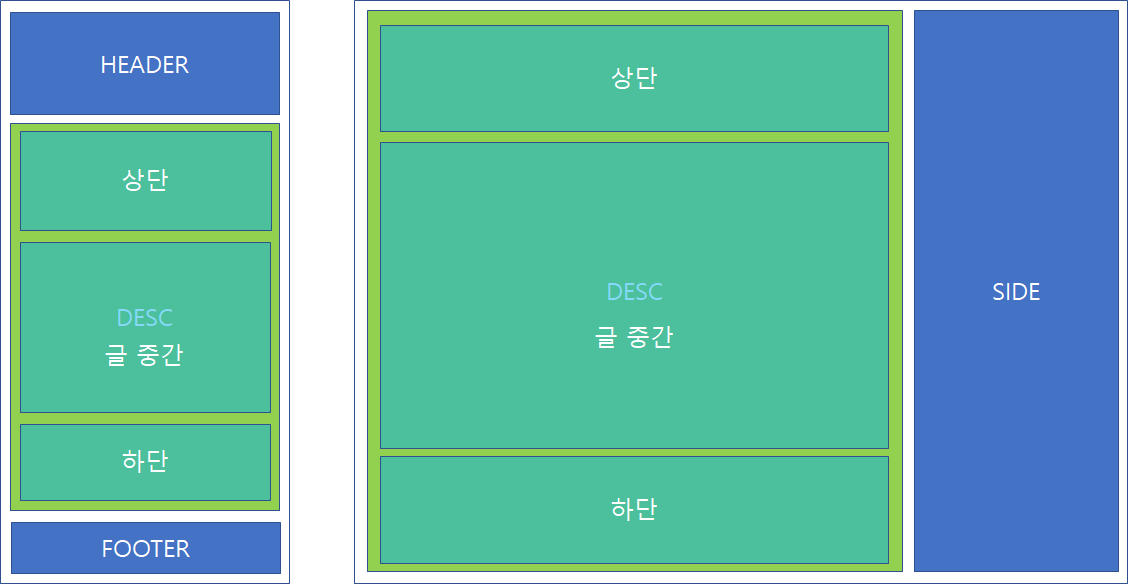
연두색 부분(DESC)인 본문 광고가 들어가는 형태입니다. 상단, 글 중간, 하단 이렇게 나눠져 있습니다. 그런데 연두색 부분은 웹과 앱 모두 들어가는 광고입니다. 모비온 측은 "만약 웹 환경 상단에 광고를 넣으려한다면 앱 환경 상단에도 광고를 넣으면 승인 처리해주겠다"라는 운영방식입니다. 즉 웹 환경과 앱 환경을 통일시켜 광고를 효과적으로 보이기 위함인 것 같습니다. 많은 분들이 실수하는 부분이 바로 이 부분입니다. 웹스크립트만 넣었는데 앱에서도 보이네. 따로 넣지 않아도 승인해주겠지? 그러나 광고 코드가 하나하나 다르기 때문에 이런 경우 반려 처리됩니다. 웹 스크립트는 웹 환경에서만 보이도록, 앱 스크립트는 앱 환경에서만 보이도록 광고를 넣어주셔야 합니다.
이러한 구분을 짓고 환경별 스크립트를 넣기 위해 모비온 홈페이지에서 광고 가이드를 제공합니다. 그 광고가이드를 이용하여, 분리된 광고를 넣어 노출시킴으로써 최종적으로 광고 승인을 받을 수 있습니다. 많이 어렵게 느껴지는 부분이지만 막상 해보면 html를 모르더라도 잘 적용하시고 승인받으실 수 있습니다. 앞으로 바로 승인을 받기 위해 가이드에 맞춰 광고를 넣는 방법에 대해 알아보도록 하겠습니다.
'『 블로그 』 > - 모비온(모비센스)' 카테고리의 다른 글
| 모비온 광고 애드센스보다 승인 빠른 모비센스 광고 넣는 법 (8) | 2020.04.26 |
|---|---|
| [정보] 티스토리 모비센스 광고 넣기 가이드3 (글 안에 광고 배너) (22) | 2020.02.27 |
| [정보] 티스토리 모비센스 광고 넣기 가이드 2 (좌우측 광고) (10) | 2020.02.23 |
| [정보] 티스토리 모비센스 광고 넣기 가이드 1 초보 필독 (12) | 2020.02.22 |
| [정보] 티스토리 모비센스 광고 넣기 & 후기 (41) | 2020.02.20 |



